Azure Tips and Tricks Part 39 - Setup an HTTP Request Trigger that is used in an Azure Logic Apps
Intro
Most folks aren’t aware of how powerful the Azure platform really is. As I’ve been presenting topics on Azure, I’ve had many people say, “How did you do that?” So I’ll be documenting my tips and tricks for Azure in these posts.
The Complete List of Azure Tips and Tricks
My Scenario - Tracking Run Data
I thought I’d use this week’s Tip and Tricks series to show a practical example of how I am using Azure. I’ve started running outdoors and would like to extract several links that my app generates via email and send them to my OneDrive account automatically vs doing it manually after each run. I’m also concerned that the app that generates my data may be abandoned one day. In order to secure my data, I used a combination of Zappier.com and Azure to solve my problem and over the course of this week, we’ll cover the following sections needed in order to implement this:
- Parse Emails to be used in a Azure Logic Apps
- Create JSON Schema to be used in a Azure Logic Apps
- This post - Setup an HTTP Request Trigger that is used in an Azure Logic Apps
- Upload Files from a URL with Azure Logic Apps
Setup an HTTP Request Trigger that is used in an Azure Logic Apps
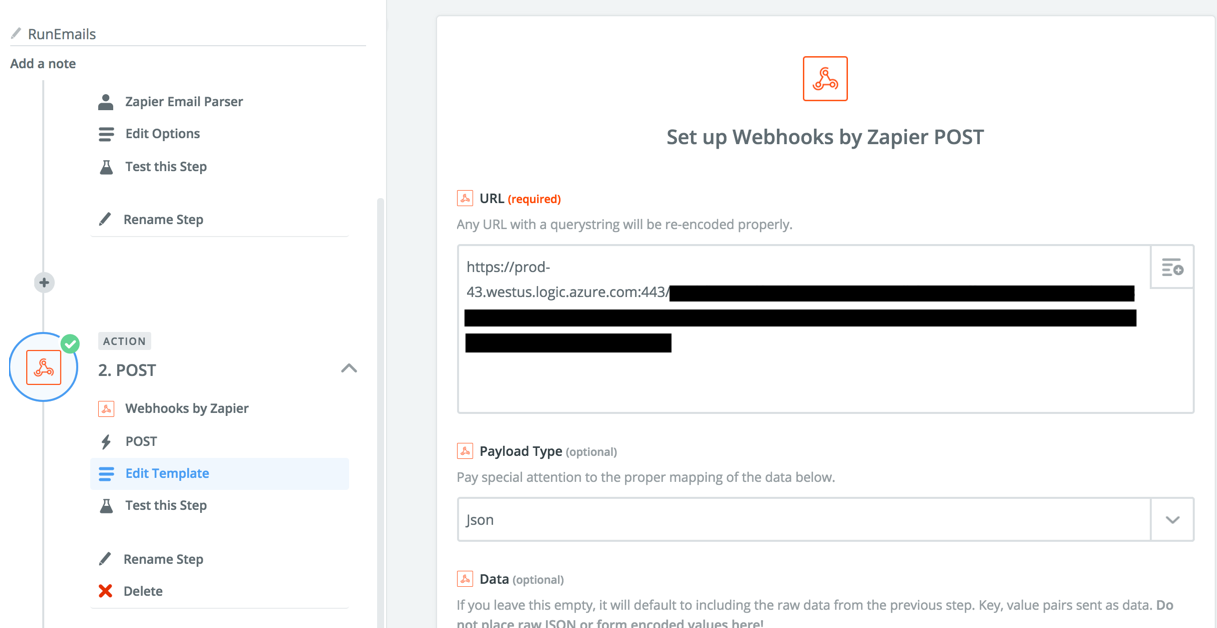
In the last post, we used Zappier to setup a web hook that calls a POST method that provides the filename, csv, gpx and kml url that it parsed from our email.
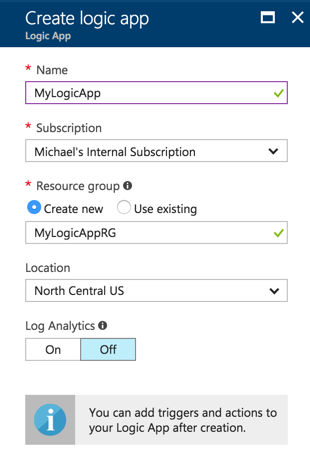
We’ll pick up by creating a new Azure Logic App. Go to the Azure Portal and create a new Logic App.

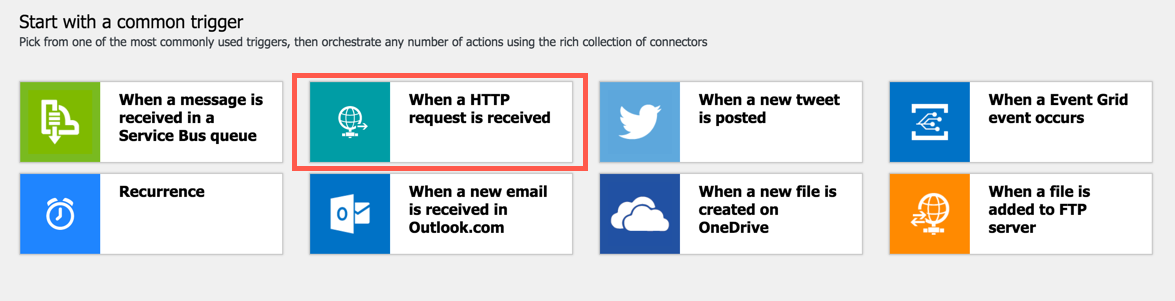
After the resource is ready, we’re are going to need to trigger an action when an HTTP request comes in. Thankfully, this is one of the Common Triggers and we can select it to begin.

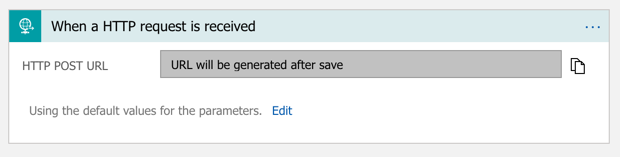
Note that the URL isn’t generated until we provide the parameters.

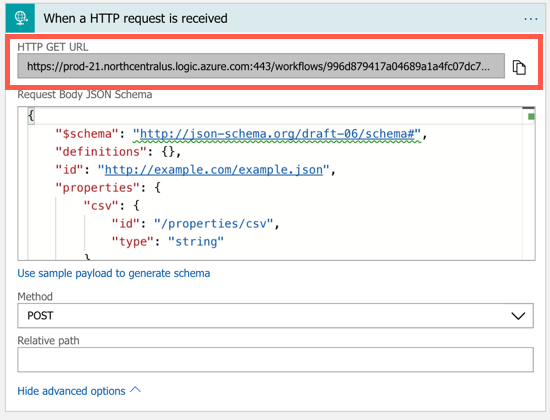
Go ahead and press Edit and remember the JSON Schema from the last post? Well, now is the time to paste it in. I’ll also include it below:
{
"$schema": "http://json-schema.org/draft-06/schema#",
"definitions": {},
"id": "http://example.com/example.json",
"properties": {
"csv": {
"id": "/properties/csv",
"type": "string"
},
"filename": {
"id": "/properties/filename",
"type": "string"
},
"gpx": {
"id": "/properties/gpx",
"type": "string"
},
"kml": {
"id": "/properties/kml",
"type": "string"
}
},
"type": "object"
}
Note: You can use the “Use sample payload to generate schema” option, but I prefer the additional meta data that JSON Schema can provide.
You’ll now have a GET URL that you can put in Zappier and replace the requestb.in that we stubbed out earlier.

Head back over to Zappier Editor and modify your Zap by editing the template and replacing the requestb.in URL with your live Azure Logic Apps ones.

Come back tomorrow and we’ll wrap up the app!.
Want more Azure Tips and Tricks?
If you’d like to learn more Azure Tips and Tricks, then follow me on twitter or stay tuned to this blog! I’d also love to hear your tips and tricks for working in Azure, just leave a comment below.

Leave a Comment